
Finde heraus, wie du deine CX mit Contentsquare verbessern kannst!
Vereinbare jetzt eine Demo
Unter allen Chatbot-Optionen die richtige zu finden, kann schwierig erscheinen. Aber wir geben dir hier ein paar Tipps, was du bei der Überarbeitung oder dem Aufbau deines Chatbot Designs im Hinblick auf die User Experience beachten solltest.
Normalerweise empfehlen wir die Verwendung fest verankerter Chat-Elemente (sogenannter „Sticky Elements“) nicht. Wenn das aber für dein Unternehmen ein Muss ist, sollten diese Elemente möglichst wenig Platz einnehmen und unaufdringlich wirken.
Das Chatbot Design sollte auch für Mobilgeräte angepasst werden, da es sein kann, dass fest positionierte Chat-Elemente auf dem kleineren Bildschirm wichtige Seiteninformationen verdecken oder Aktionen verhindern. Nichts ist für Nutzer frustrierender, als nicht mit der Seite interagieren zu können, weil das Sticky-Element für den Chat die Ansicht blockiert und sie nicht wissen, wie sie auf die Inhalte dahinter zugreifen können. Überprüfe deine Seiten auf verschiedenen Geräten, um zu sehen, ob dein Chat-Element möglicherweise etwas anderes verdeckt.
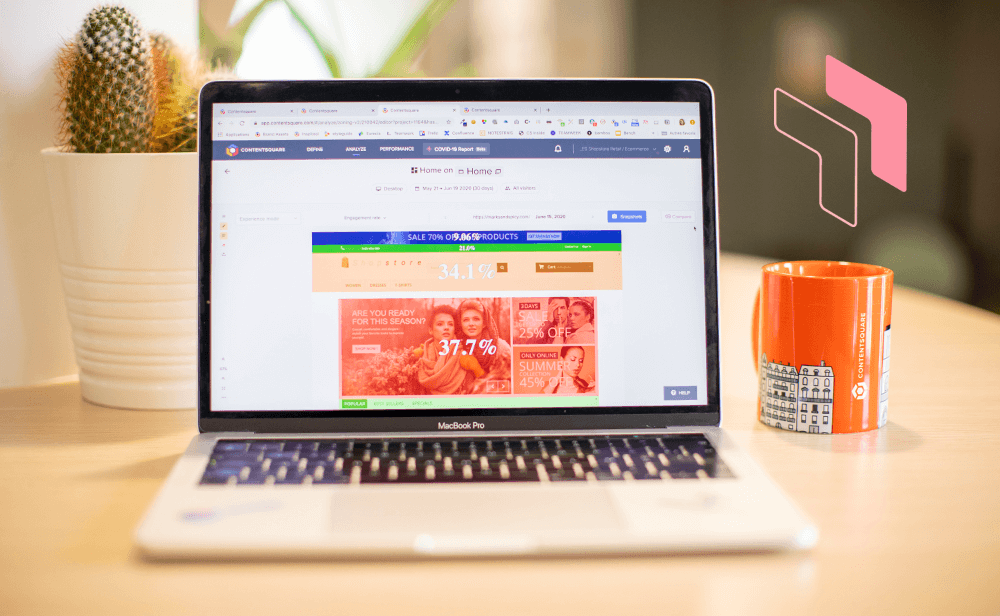
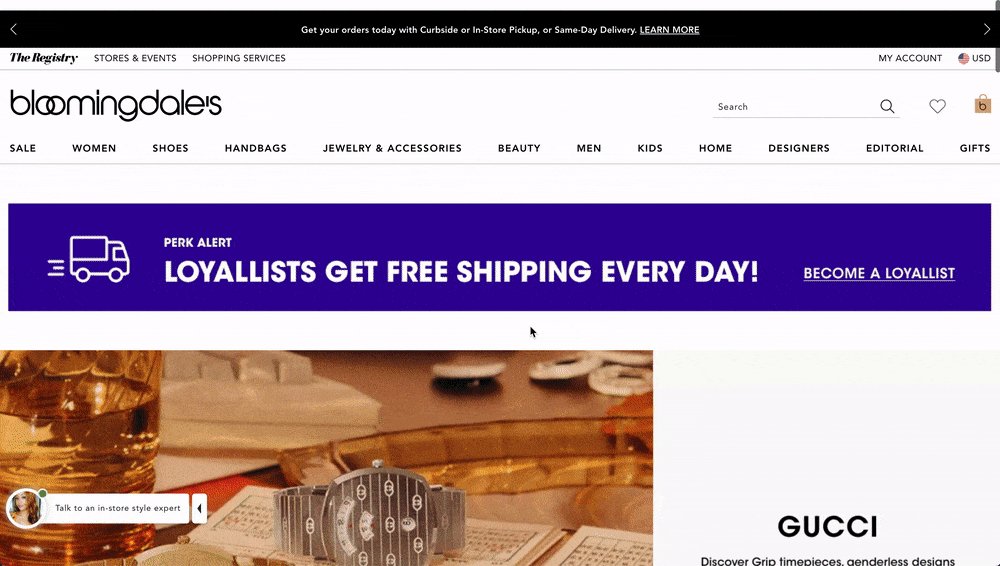
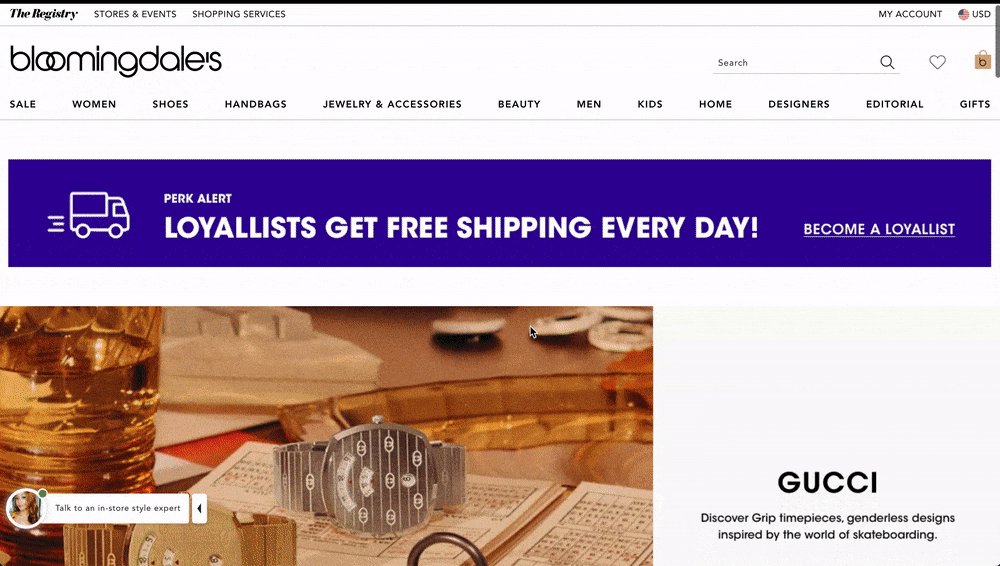
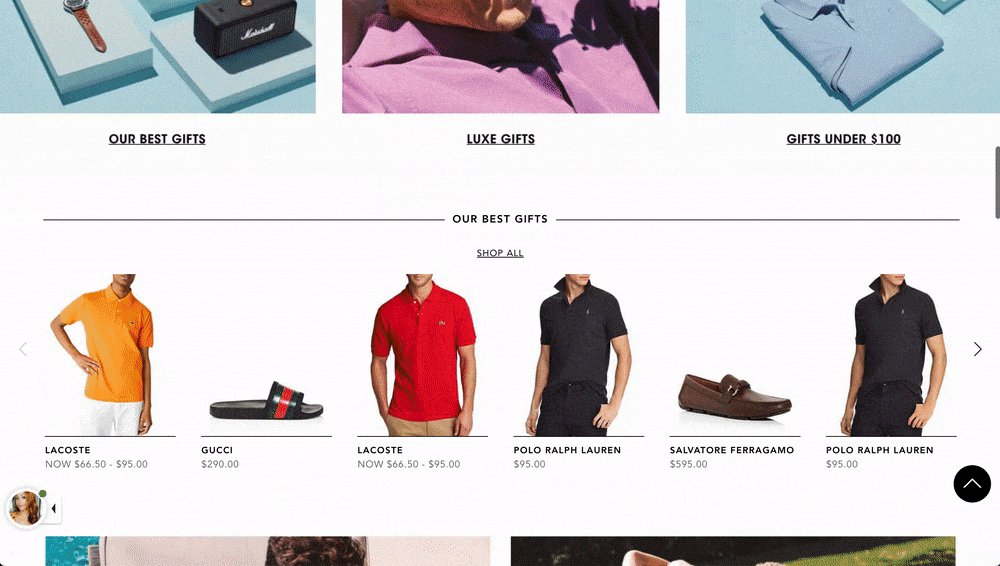
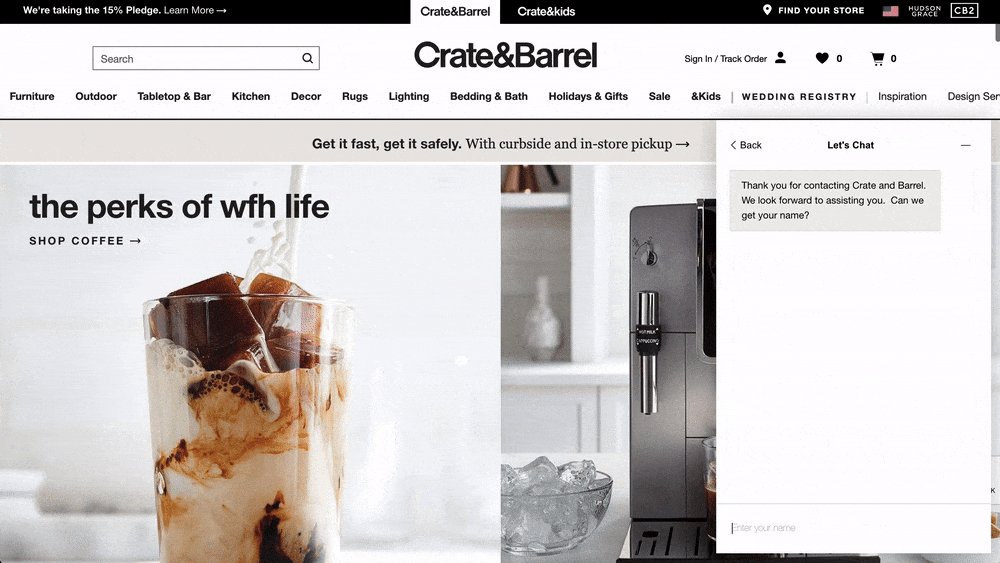
 Das fest verankerte Chat-Element bleibt auf Desktops minimal und unaufdringlich in der unteren rechten Ecke.
Das fest verankerte Chat-Element bleibt auf Desktops minimal und unaufdringlich in der unteren rechten Ecke.

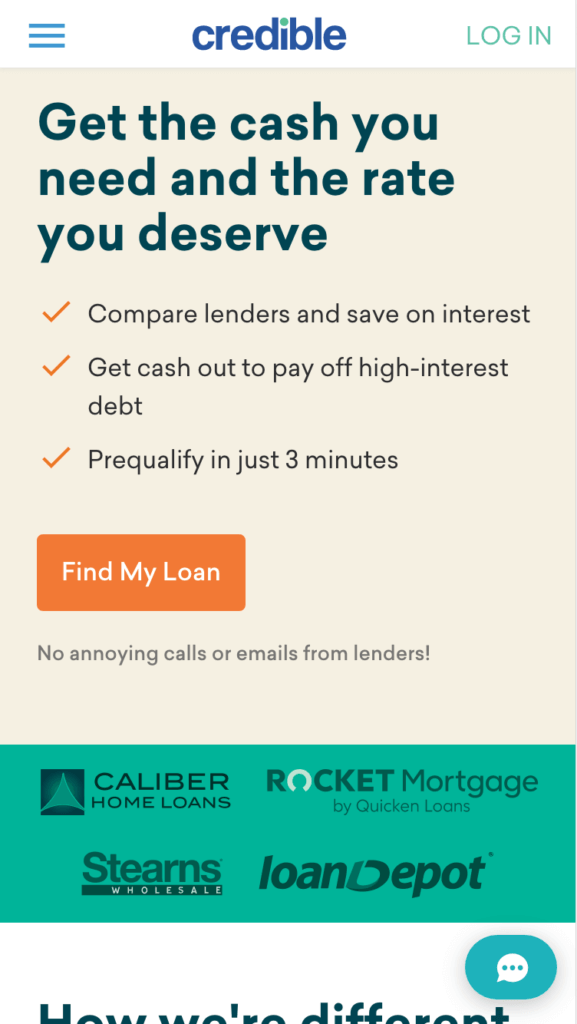
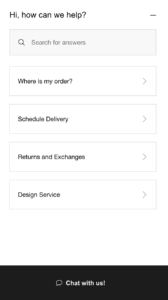
Auf Mobilgeräten wird das verankerte Chat-Element angepasst und nur als Symbol und nicht als Symbol plus Text angezeigt. Durch diese minimale Größe ist es weniger wahrscheinlich, dass das sticky Element wichtige Seiteninformationen verdeckt.
Unabhängig davon, ob du fest positionierte Chat-Elemente einsetzt oder nicht: Statische Links zum Chat auf relevanten Seiten – ebenso wie in der Fußzeile und der Navigation – machen es für Nutzer leichter, diese Funktion selbst zu finden und zu verwenden.
Füge statische Links am Ende von FAQs oder Richtlinien ein, für den Fall, dass Nutzer weitere Informationen benötigen. Platziere Links zum Live-Chat außerdem in der Fußzeile (bei Desktops) und in Hamburger-Menüs (auf mobilen Websites), denn das sind die Stellen, an denen Nutzer danach suchen, wenn keine Sticky-Option verfügbar ist.

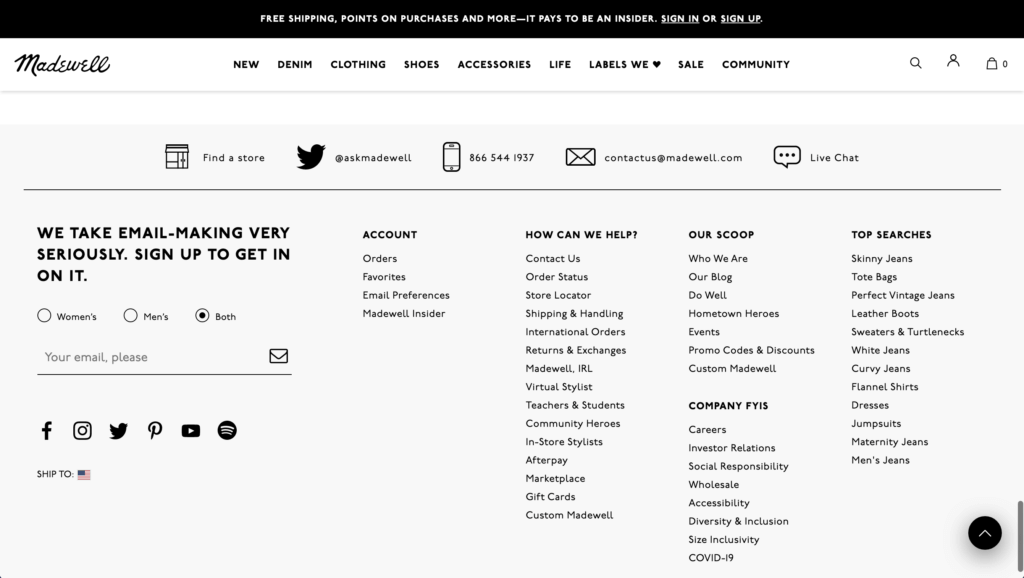
Verschiedene Formen der Unterstützung, einschließlich eines statischen Links zum Live-Chat, finden sich im oberen Bereich der Fußzeile.

Nutzer können über das Hamburger-Menü zur Hauptseite des Kundensupports gehen, wo sie statische Links zu verschiedenen Support-Optionen finden, einschließlich Chat, der hier auffälliger gestaltet ist als andere Support-Möglichkeiten.
Normalerweise reagieren Nutzer besonders genervt, wenn unerwünschte Pop-ups, Einblendungen oder Dialoge unaufgefordert angezeigt werden und ihr Erlebnis stören. Dasselbe gilt für Chat-Dialoge und Eingabeaufforderungen. Ein wichtiger Aspekt, den du bei deinem Chatbot Design beachten solltest, ist folgender: Gib Nutzern die Möglichkeit, den Chat selbst zu beginnen – wenn sie dazu bereit sind, Unterstützung zu erhalten.
Wenn es für dein Team dringend erforderlich ist, den Chat selbst zu initiieren, solltest du es vermeiden, Chat-Dialoge mitten im Bildschirm zu öffnen, und es Nutzern ermöglichen, hinter dem Overlay mit der Seite zu interagieren. Die Schaltfläche zum Schließen oder Ausblenden des Chats sollte immer gut sichtbar und erreichbar sein, indem du den klickbaren Bereich entsprechend sichtbar gestaltest.

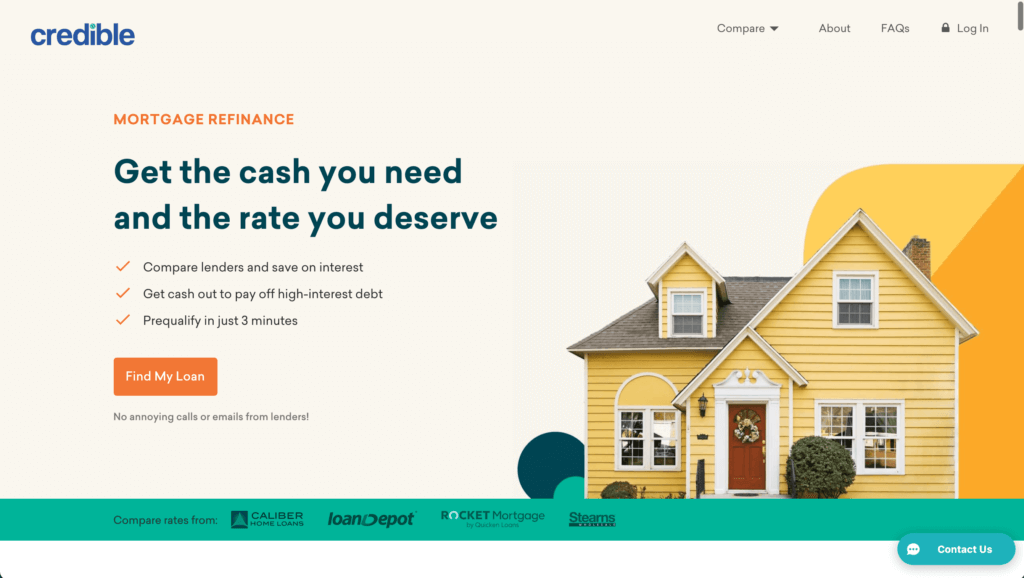
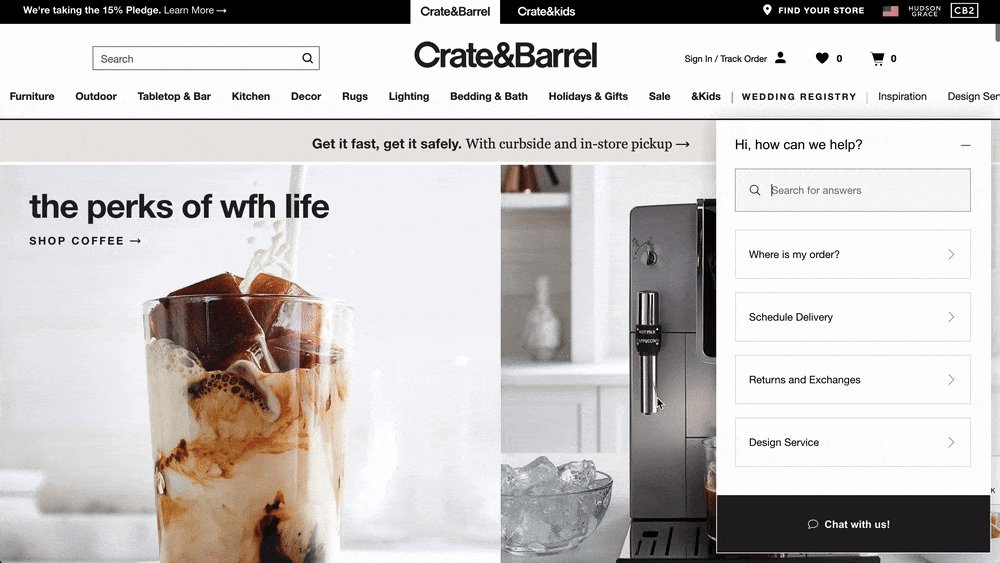
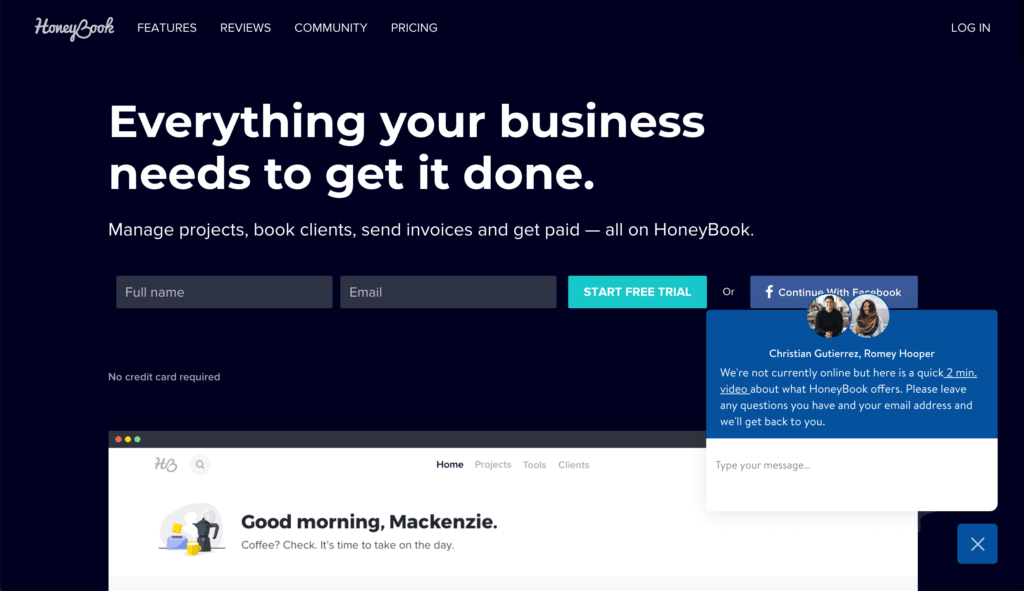
Auf Desktopgeräten wird neben der fest verankerten primären Chat-Schaltfläche eine sehr minimale Chat-Aufforderung angezeigt. Sie verschwindet jedoch, wenn Nutzer auf der Seite nach unten scrollen, und stört dadurch die User Experience nicht.

Das fest verankerte Chat-Element bleibt auf Mobilgeräten inaktiv, bis der Nutzer damit interagiert, um zu verhindern, dass es wichtigen Seiteninhalt verdeckt.
Biete Nutzern an, zur Lösung häufiger Probleme einen Assistenten zu verwenden, ohne darauf warten zu müssen, dass ein Mitarbeiter sie live unterstützt. Nur wenn Nutzer zu verstehen geben, dass sie weitere Hilfe benötigen, solltest du sie direkt an einen Mitarbeiter weiterleiten.
Auf diese Weise kannst du die Anzahl der Call Center-Kontakte reduzieren und denjenigen Nutzern mit leicht zu lösenden Problemen sofortige Hilfestellung bieten. Und vergiss nicht: Es muss für Nutzer immer klar ersichtlich sein, ob sie mit einem Assistenten interagieren oder live mit einem Support-Mitarbeiter.

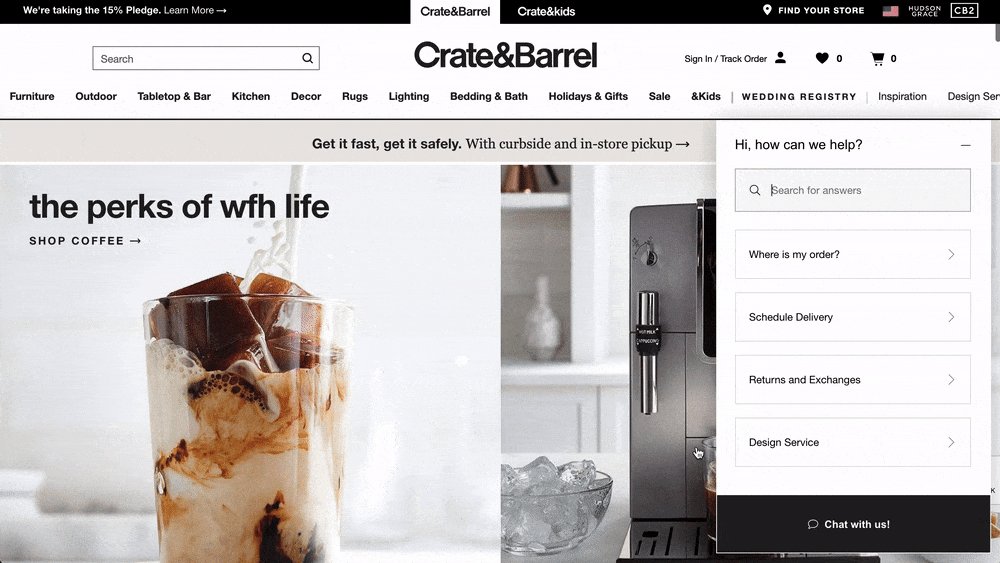
Nutzer werden zuerst aufgefordert und ermuntert, ein entsprechendes Thema auszuwählen oder nach einem Problem zu suchen. Sollten sie jedoch unter diesen Themen oder den Suchergebnissen nicht das Erhoffte finden, können sie unten im Dialogfeld auf die Chat-Schaltfläche klicken, um ein Live-Gespräch mit einem Mitarbeiter zu beginnen.

Dasselbe ist auf Mobilgeräten zu sehen: Der Chat-Dialog nimmt den kompletten Bildschirm ein, was die Interaktion vereinfacht.
Wird der Chat initiiert, solltest du sofort Anweisungen zur Verwendung bereitstellen. Eine andere großartige Möglichkeit, dein Chatbot Design zu verbessern: Biete den Nutzern vorab festgelegte Vorschläge, Themen oder häufige Probleme, um das Problem einzugrenzen und den Support-Prozess zu beschleunigen.
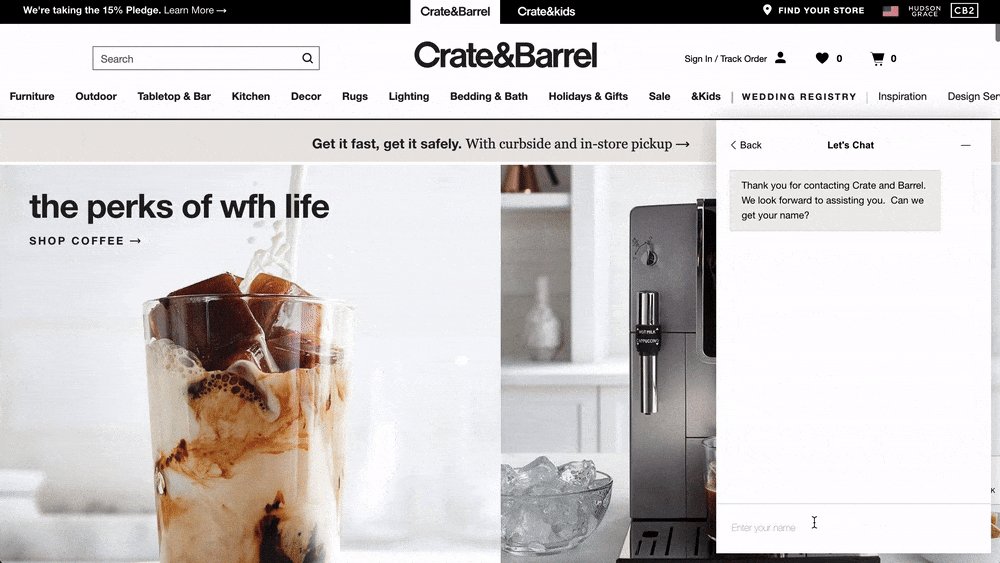
Gib Nutzern während der Offline-Zeiten die Möglichkeit, stattdessen eine „Nachricht zu hinterlassen.“ Bitte sie, ihren Namen, ihre E-Mail-Adresse und eine Beschreibung des Problems einzugeben. So haben sie das zufriedenstellende Gefühl, dass sich jemand um ihr Anliegen kümmert, sobald die Support-Mitarbeiter wieder online sind.


Wenn der Chat während der Offline-Zeiten in Betrieb ist, werden Nutzer ermuntert, ein hilfreiches Video zu dem Produkt anzusehen oder etwaige Fragen und ihre E-Mail-Adresse zu hinterlassen, sodass sich das Team am nächsten Werktag entsprechend melden kann.
Unterstützter Chat und Live-Chat können kompliziert sein, da es immer eine Menge unterschiedlicher Probleme sind, die Nutzer vorbringen können. Konsistente und gut geleitete Interaktionen helfen jedoch, für Benutzer, die bereits genervt oder frustriert sind, ein reibungsloses Erlebnis zu schaffen.
Finde mit unserer branchenführenden Digital Experience Analytics Plattform heraus, warum deine Kunden sich so verhalten, wie sie es tun. Nutze z.B. unsere Session Replay-Funktion, um zu verstehen, warum Kunden vielleicht nicht mit deinem Chatbot interagieren oder wo es im Chatbot Design deiner Website, mobilen Seite oder App Reibungspunkte gibt.

Finde heraus, wie du deine CX mit Contentsquare verbessern kannst!
Vereinbare jetzt eine Demo